Hey Folks,
While I'm checking for the easiest way to publish a page with a webpart, I think I have found set of steps and thought to share for any users (Advance/Beginner). So let's jump in.
1.Open your VS 2010 environment with Administrator privileges.
2.Open new SP 2010 project (I have created project called "TestProvision")
Select correct site collection to be use with farm level deployment (make sure you have activated publishing features in your site collection)
3.Add Feature to host webpart deployment (this feature scoped as Site)
4.Create a folder as "CustomWebParts"
5.Add new item (Visual WebPart would be prefered)
6.Create another feature to host provisioning webpart page (scoped web)
7.Add Folder called "CustomPages"
8.Add new Module
9.Delete default "Sample.txt"
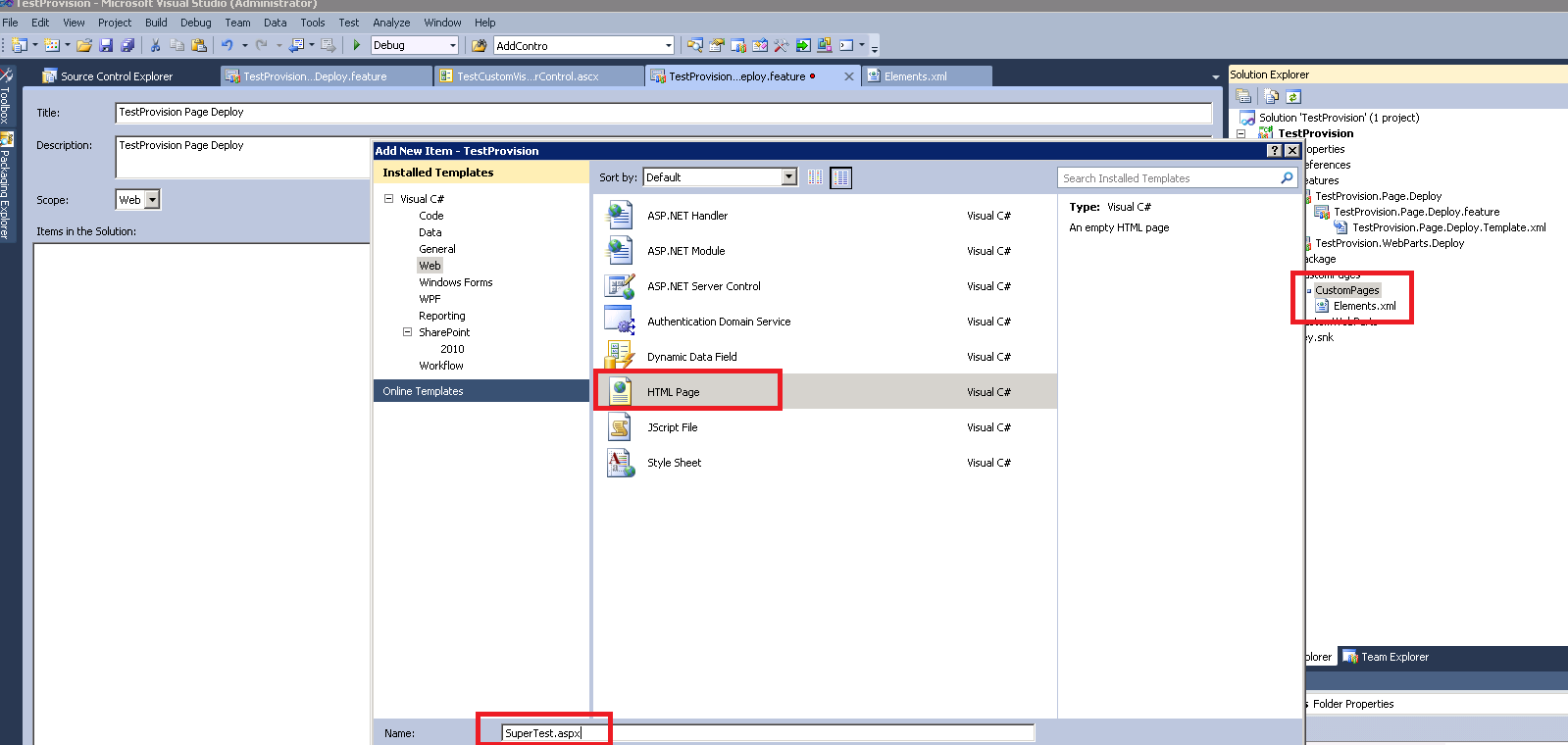
10.Add new .aspx page
11.Modify Element.xml file in Module and add below code
<?xml version="1.0" encoding="utf-8" ?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="CustomPages" Url="Pages" Path="" RootWebOnly="FALSE">
<File Name="SuperTest.aspx" Url="SuperTest.aspx" Type="GhostableInLibrary" Path="CustomPages\SuperTest.aspx" IgnoreIfAlreadyExists="TRUE">
<Property Name="Title" Value="Super Test" />
<Property Name="PublishingPageLayout" Value="~SiteCollection/_catalogs/masterpage/BlankWebPartPage.aspx, Blank Web Part page" />
<Property Name="ContentType" Value="MyPageLayoutContentType" />
</File>
</Module>
</Elements>
Special Note: Module-> Url parameter is the document library that "SuperTest.aspx" page will deploy. In File->Path, you should add the absolute path to the page. I'm using Blank Web Part page layout. "ContentType" would be any contenttype as you wish.
Then add the webpart markup. Go to below file
Add that code to Element file like below
<?xml version="1.0" encoding="utf-8" ?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="CustomPages" Url="Pages" Path="" RootWebOnly="FALSE">
<File Name="SuperTest.aspx" Url="SuperTest.aspx" Type="GhostableInLibrary" Path="CustomPages\SuperTest.aspx" IgnoreIfAlreadyExists="TRUE">
<Property Name="Title" Value="Super Test" />
<Property Name="PublishingPageLayout" Value="~SiteCollection/_catalogs/masterpage/BlankWebPartPage.aspx, Blank Web Part page" />
<Property Name="ContentType" Value="MyPageLayoutContentType" />
<AllUsersWebPart WebPartZoneID="Head" WebPartOrder="1">
<![CDATA[<?xml version="1.0" encoding="utf-8"?>
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name="TestProvision.CustomWebParts.TestCustomVisualWebPart.TestCustomVisualWebPart, $SharePoint.Project.AssemblyFullName$" />
<importErrorMessage>$Resources:core,ImportErrorMessage;</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">TestCustomVisualWebPart</property>
<property name="Description" type="string">My Visual WebPart</property>
</properties>
</data>
</webPart>
</webParts>]]>
</AllUsersWebPart>
</File>
</Module>
</Elements>
Special Note: Use any WebPartZone as you wish. I used "Head" zone just to demonstrate possibilities.
Your control can have simple thing like below
12.Open newly created .aspx file and copy below code
<%@ Page Inherits="Microsoft.SharePoint.Publishing.TemplateRedirectionPage,Microsoft.SharePoint.Publishing,Version=12.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" %>
<%@ Reference VirtualPath="~TemplatePageUrl" %>
<%@ Reference VirtualPath="~masterurl/custom.master" %>
13.Open Manifest.xml file of the feature and double check below entries were automatically added. (If not modify the Manifest.xml file and add those entries)
14.Build the project
15.Package wsp
16.Deploy the .wsp to Site collection
that's it, go to Site Actions -> View All site contents -> Go to Pages Library (or just go to http://<YourSiteCollection/Pages/Forms/AllItems.aspx>)...You will notice the page will appear with your webpart.
Good luck!